We build websites using Elementor Pro, and our clients love sending their marketing emails with Flodesk. Unfortunately, until about yesterday – there wasn’t a totally seamless way to connect the two systems, and send Elementor form completers to your Flodesk audience.
Well, now there is. If you want to know more about the Flodesk for Elementor Pro WordPress plugin that my team just launched, keep reading. If you just wanna stop here and go download it for-ruddy-free, I got you too.
Download the free WordPress plugin
Download Flodesk for Elementor Pro (or search for it in the WordPress plugin library via your website’s back end).
Hehehe. Back end.
What’s Flodesk? Design emails people love to get.
Flodesk is an email marketing platform, with a few nifty other products like its own checkout. It’s got some proper delectable branding, and in my limited experience, the user interface when it comes to building your email campaigns and automated email workflows is even more delectable.
I asked my Slack community for opinions on Flodesk, and brand designer Olivia of OAM Design Co set over a few words;
[Flodesk] gives me the flexibility I need to execute newsletters when I am short on time, but care about experience. I’m able to simply manage my subscriber list, and segment without much complication. As someone who cares deeply about branding, and creates identities for my clients, it gives me control over how emails present and the consistency of my client experience.
Now I say my limited experience, as it’s literally on my to-do list to switch over from MailChimp to Flodesk for Studio Cotton too. We’ve been using MailChimp for over 8 years, but to be honest, I fell out of love with the platform eras ago – but maybe that could be a whole other blog post.
Here at Studio Cotton, we’ve seen more and more of our small business website clients using Flodesk for their email marketing, from jewellery & beauty photographer Weronika Karczewska, to legendary lifestyle publication 91 Magazine, Derbyshire gift shop Handmade Design, and our favourite small business podcaster & graphic designer, Liz Mosley of Building your Brand.
I asked Liz to send over a few words on why she loves Flodesk;
I love how intuitive Flodesk is to use. I always struggle with how complicated other email platforms were to use and that friction stopped me from emailing my list regularly. Since moving to Flodesk I have emailed regularly and now I love sending emails!
PS. If you want to sign up to Flodesk, check out the Building your Brand recommendations page where Liz has shared her very generous affiliate offer.
Elementor Pro: a WordPress visual page builder plugin
We’ve been creating WordPress website designs using Elementor Pro for about 5 years, covering at least 50 different small business & podcast websites.
Elementor Pro is a visual page builder, and a plugin that kinda sits ‘on top’ of WordPress. Elementor Pro allows you to design and manage your website largely through a drag-and-drop, click-to-change editor – whilst taking full advantage of a robust and flexible WordPress back end.
Basically, you can get all the power of WordPress, with the day-to-day management complexity of those popular all-in-one platforms like Squarespace or Wix.
PS. If you want to know about our full tech stack, check out the technology we use to create our websites.
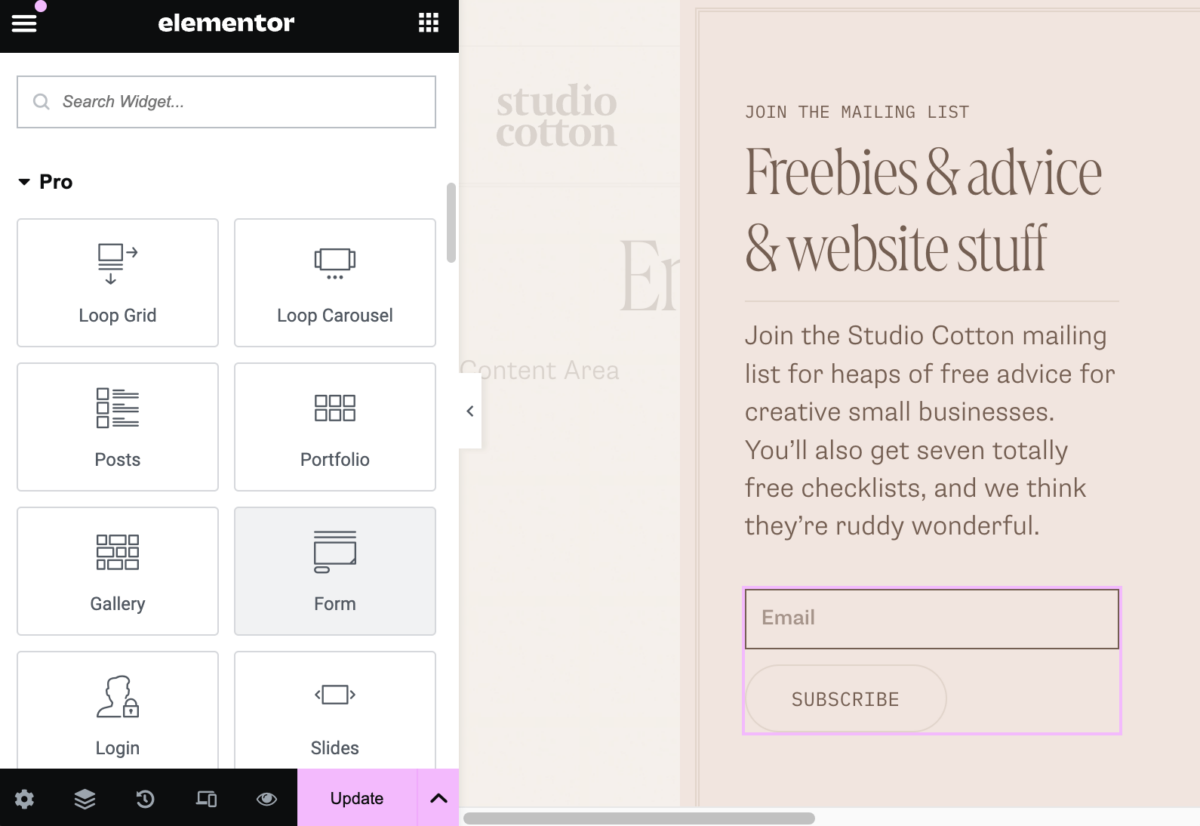
The Elementor Pro Form Widget
Elementor Pro has a really useful building block – the Form Widget. As well as collecting information for contact pages and enquiries, a lot of Elementor Pro WordPress websites will also use the Form Widget to power their email marketing sign ups.

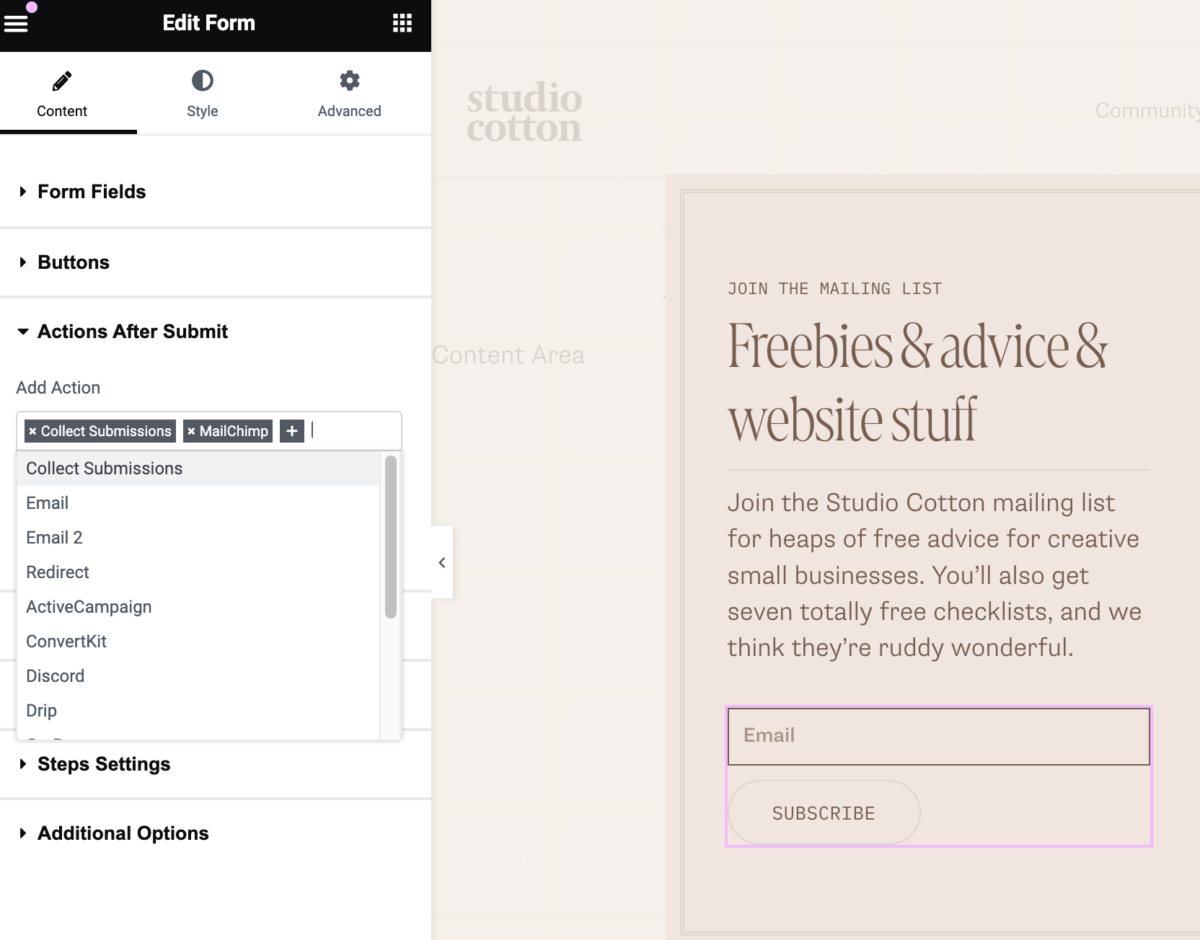
It also has a really handy ‘Actions After Submit’ option, which let’s you hook up your form to heaps of different systems, as well as keeping a copy of submissions in your WordPress back-end. This is what we currently use to send our own email sign-ups into MailChimp, and send ourselves a Slack message every time someone requests access to our media assets.

Unfortunately, there is no native ‘Action After Submit’ for Flodesk, which means there’s no built-in function that sends data straight from Elementor Pro into many brand’s favourite email marketing platform.
How to connect Elementor Pro to Flodesk (until yesterday)
Without the ability to send Elementor Pro form submissions straight into Flodesk, there were two main options.
Embed a Flodesk form into your Elementor Pro WordPress website
One of the features included in Flodesk is its Form builder, allowing you to start from scratch or with a very attractive template.

Now I really can’t emphasise enough how gosh darn pretty some of these forms are. Flodesk really are the *aesthetic* email marketing provider.
In Flodesk, any user can create the form they need, and within a couple clicks grab some lil snippets of code to pop onto their website designs. Here’s the walkthrough article from Flodesk themselves.
However. Whilst I genuinely believe these are some proper sumptuous forms, they are limited by the style settings available within Flodesk.
Flodesk Forms take their styling directly from Flodesk – not your own website – which can make it tricky to get these forms looking like they’re part of your website design, rather than a bit bolted-on.
Personally, I usually find we can get the styling close enough – but it’s the padding and responsive design that can become really frustrating.
We’d often get around this by removing as much Flodesk styling as possible, and then using a little CSS to get things close enough.
Get expert website help in our £15 community
A super simple Slack community where you can ask Aime questions, get feedback, and/or join a live session every fortnight.
Using a third-party middleman, like Zapier
If you do want to stick with the Elementor Pro Form Widget and retain that total control of styling, format, & responsive layouts, then you need a middle man. A middle app.
Whilst you can’t connect the Elementor Pro Form Widget to Flodesk directly, you can hook it up to an intermediary service – the most popular being Zapier.
Zapier can receive the data from your Form Widget, and then send that data to Flodesk. It has an extra benefit in that you can also ask Zapier to trigger more actions too – like maybe send you a message every time someone subscribes.
However, whilst Zapier does have a free plan, we’ve not found a way to keep email sign-ups with their limits, meaning another expense as well as another tool to manage.
I want to give a shoutout here to Kerrie Legend who has a blog on using the Zapier method to connect Flodesk and Elementor Pro – it was really helpful when we were exploring different options.
What the Flodesk for Elementor Pro WordPress plugin does
We built this plugin because I was pretty grumps at the fuss needed to connect Elementor Pro to Flodesk. I hate faffing about with CSS, which also goes against our principle of low-to-no-code website designs. I am also a cheapskate, and try to help our small business & podcasting clients save as much money as possible.
Also, I say ‘we built’, but what I mean is ‘Alex built’. Alex is our technical director, and also my husband. He’s a very convenient and talented developer, and was even more grumps at me about shoehorning CSS, especially as he’s usually the one writing the code.
In short, Alex wrote a plugin that:
- Adds a field to connect Flodesk to your Elementor integrations using a Flodesk-generated API key
- Adds Flodesk to the ‘Actions After Submit’ in the Elementor Forms widget
- Allows you to hook up email, first name and last name data
- Pull and select Segments from those set up in your Flodesk account
- Send sign up data back into Flodesk
What’s next for Studio Cotton: WordPress plugin developers
Ya know, I just realised I’ve written this whole long-ass blog post and failed to mention that this is our first ever foray into creating our own WordPress plugins.
Whilst we’re not looking to add another leg to our website design company, after this relatively-easy process, we’re definitely going to more seriously consider turning our work into plugins where it makes sense.
Now that the Flodesk for Elementor Pro plugin has passed all the WordPress checks and approvals, we’re going to start bundling up our next integration: a way to connect that same form widget to Salesforce.
This is functionality we’ve already created and popped in place for our client, Bristol-based tech company Desynit, so watch this space for our next plugin update.
Until then, here’s some instructions on how to use our plugins, because who doesn’t love to end a tasty blog article with some bullet points and screenshots?
Byeeeeeeee.
How to use the Flodesk for Elementor Pro free WordPress plugin
Adding the plugin
- Download the plugin and upload it to your website via your WordPress Dashboard; OR
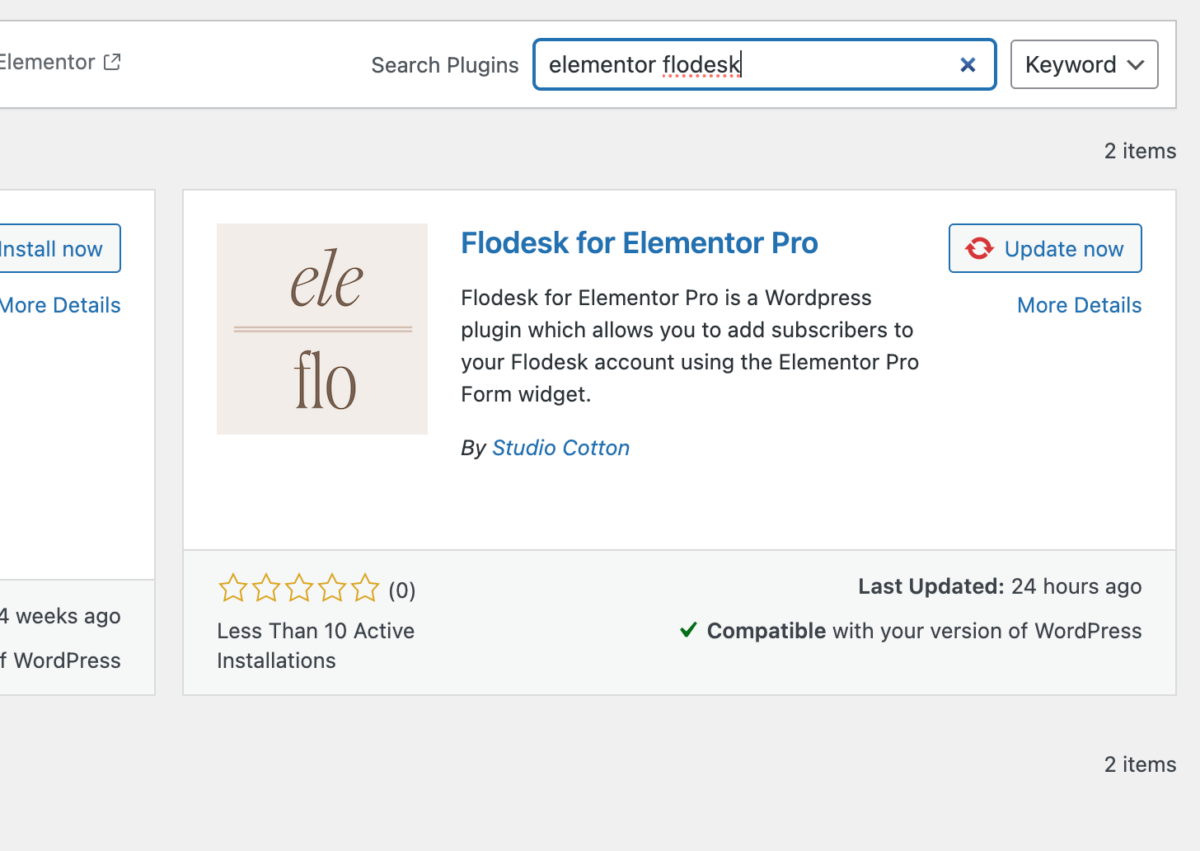
- Add it via the WordPress plugin library by going to your Dashboard > Plugins > Add New and search for “Flodesk Elementor”
- Activate the plugin
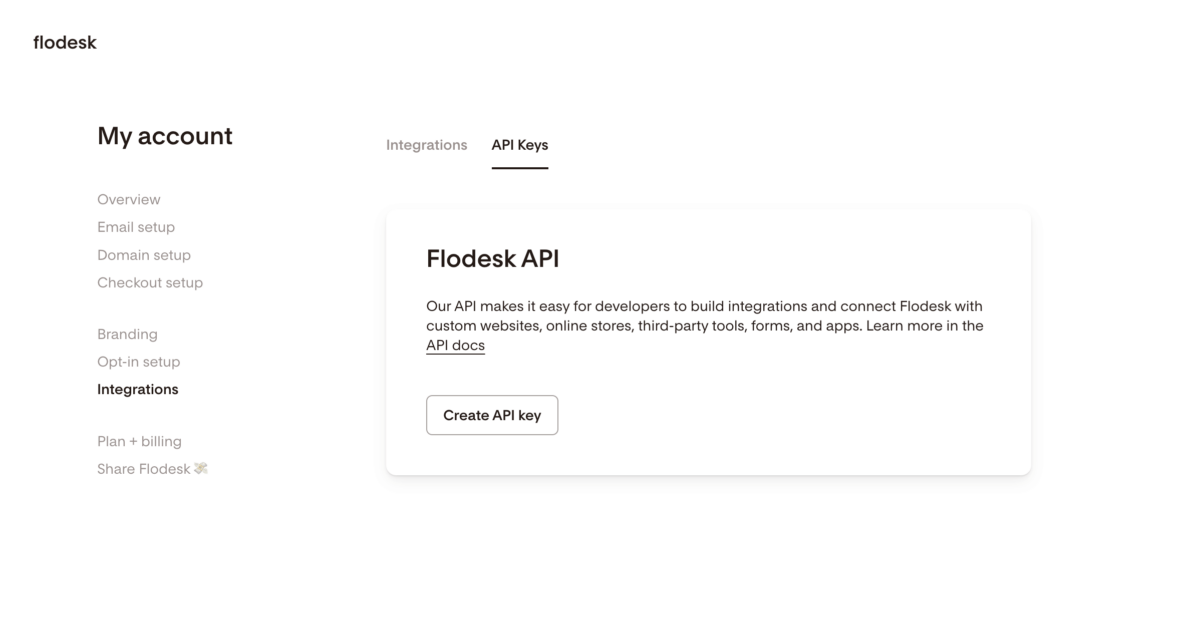
Creating a Flodesk API Key to connect to your website
- Log in to your Flodesk account and head to My account > Integrations > API keys, or access directly using this link
- Create an API key using whatever name you like, we usually go with something like ‘Elementor forms’
- This will generate a string of letters and numbers, which you need to copy
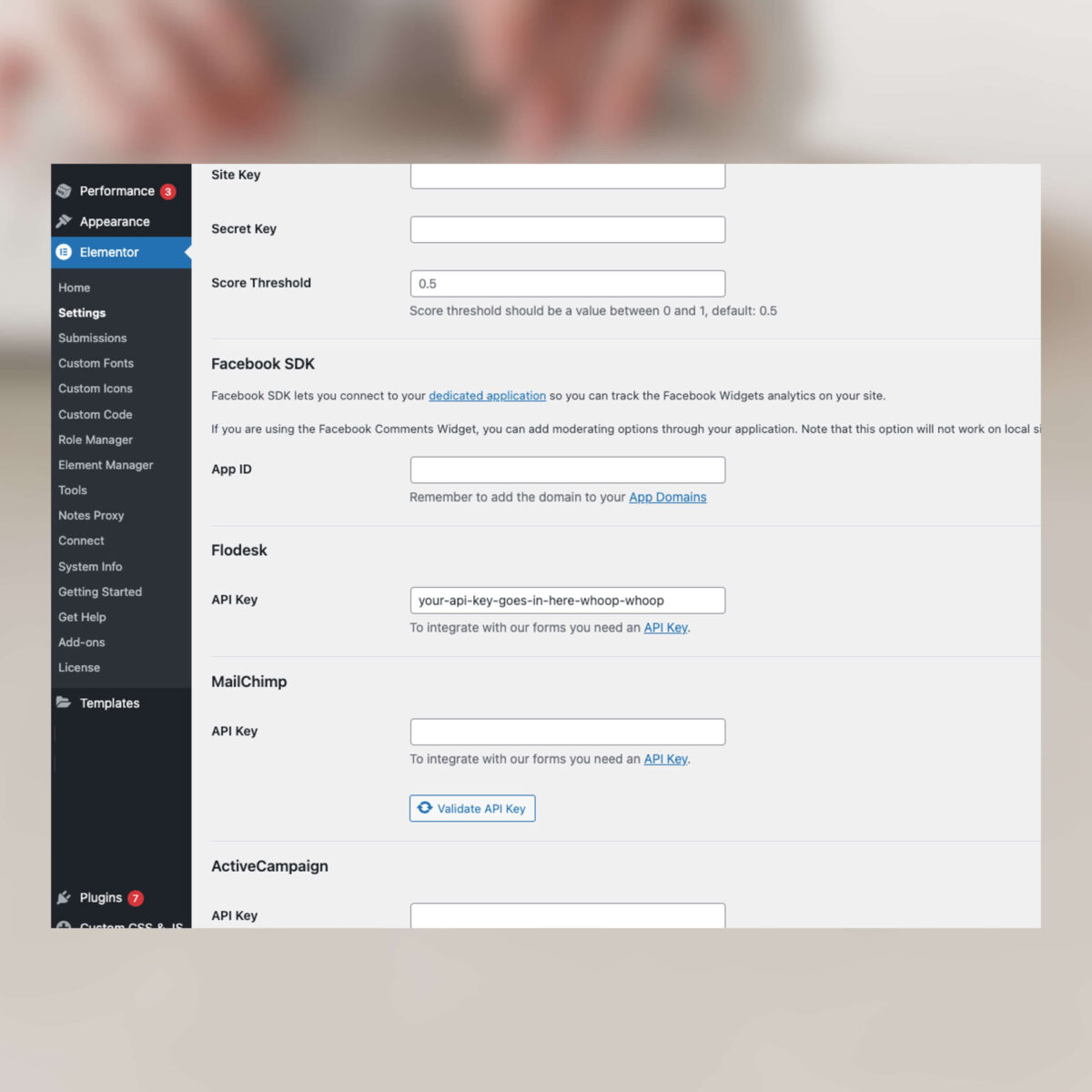
Adding the Flodesk API to your website
- Head back to your WordPress dashboard and go to Elementor > Settings > Integrations
- Scroll down to the field for Flodesk, and paste in that API key from Flodesk
- Click Save Changes
Connect an Elementor Pro Form Widget to Flodesk
- Head to the Elementor Form Widget you would like to connect to Flodesk, and edit it using the Elementor editor
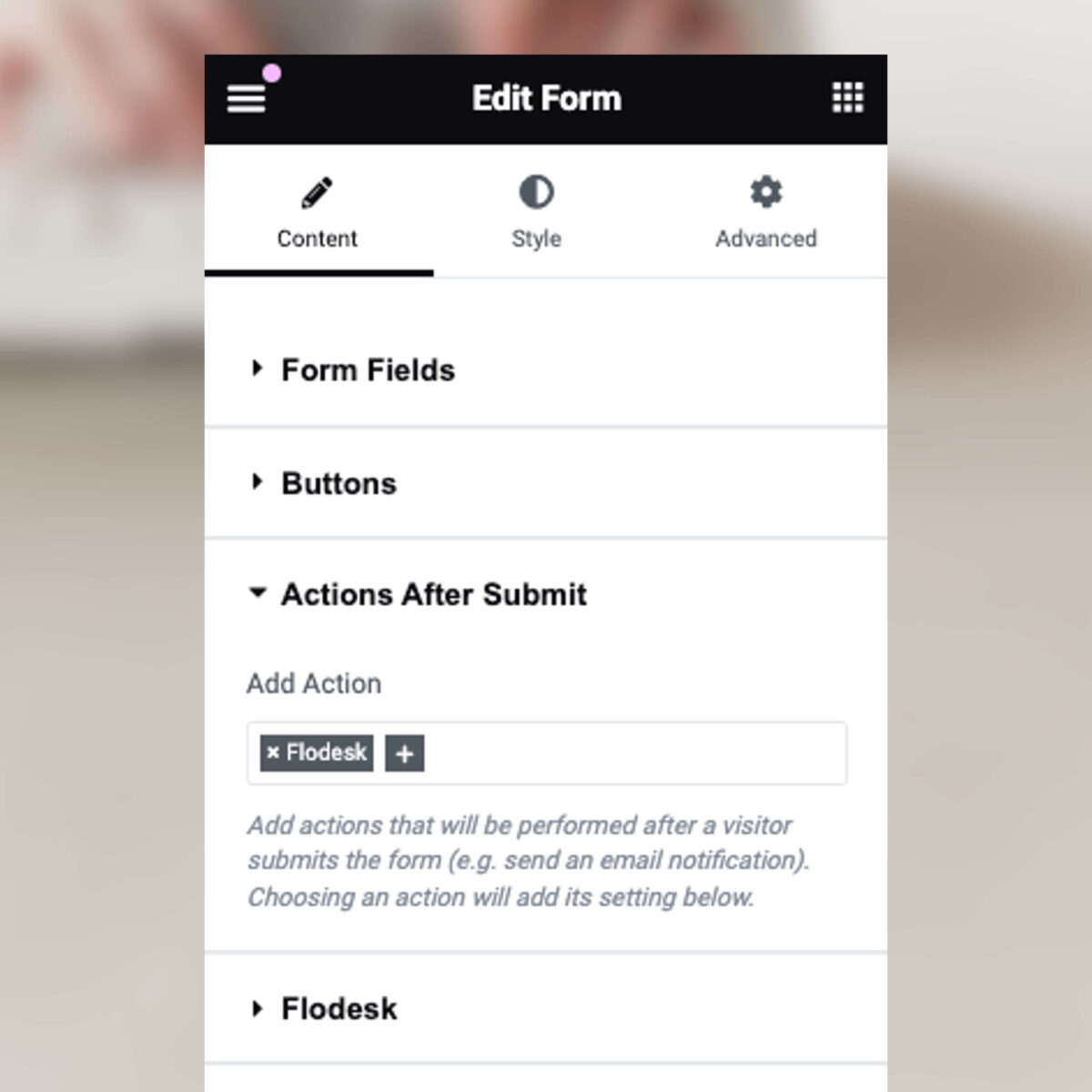
- Under ‘Actions After Submit’, you will now be able to add ‘Flodesk’
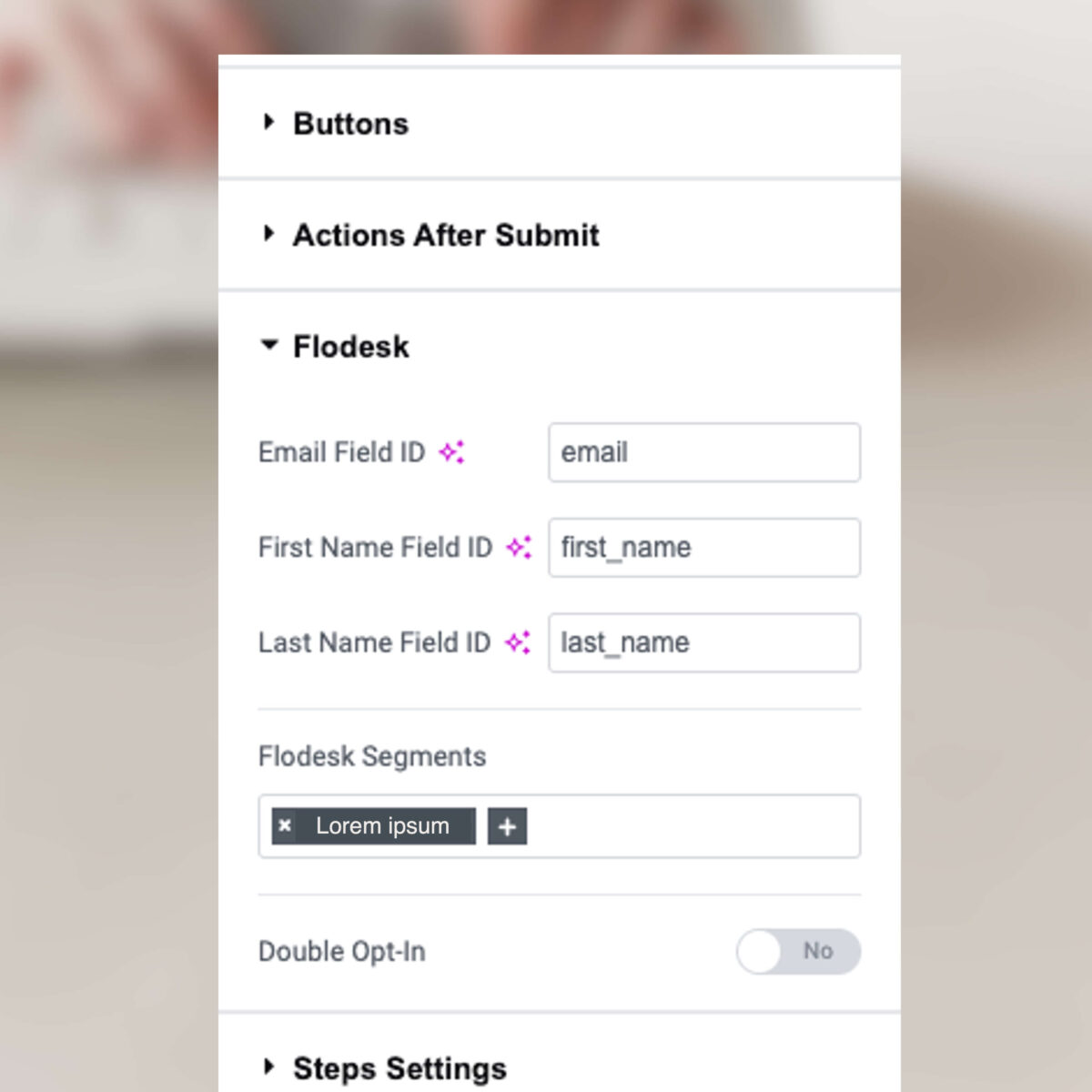
- Now under ‘Flodesk’, you can connect your email field and optional First Name and Last Name fields
- Make sure your field names match the names under the ‘Form Fields’ tab
- Select the segment(s) you would like the emails tagged with
- You can also activate Double Opt-In
- Click Update